hmm thanks. you are the third person to say that but i don’t get it myself. Maybe the train is too fast.
Only third?? 
Yeah, it’s hasty!
I sped it up slightly to make the file size a little smaller. 
Just for you I slowed it down and stopped it looping… is it still giving you motion sickness??
I think it’s quite effective in forcing the viewer to quickly click on “Ride with us” so he doesn’t get motion sickness 
Jokes aside, I really love the idea!
Hi there!
We’re made our hole multilingual company website www.7-pdf.com with Kirby! And we’re very happy with this CMS.
We’re made some own plugins and controllers that makes it easy for us to publish new articles, documentations etc.
Also the “Save page as PDF” plugin gives users a useful option to save documentations about our products locally as PDF…
Thanks a lot for this great CMS!!
My new website is live! Thanks Kirby <3<3 https://johannetzler.com/
For a little theater in Cologne I rebuild their old website with Kirby and did some realignments and redesign. It isn’t perfect yet, but it is the first site I’m launching with Kirby 3. I have to say: It’s amazing to work with.
Another client of mine fell in love with the Kirby 3 Panel:
They used Webflow before, so they were used to huge amounts of flexibility.
Every page is modular and they have 11 section types to choose from:

Another two WordPress sites gone from the web.
New shop (https://minimalissimo.shop) made using Kirby 3 in combination with Shopify Light…
And also converted this old WordPress blog (https://visualjournal.it)
Couldn’t be happier.
Love the design on these
Created a portfolio for a Detroit-based commercial video production company
I love it
ElementarUi is a new K3 theme
Finally built a little side project I’ve been meaning to do for years. I’m a notorious bookmarker of shiny things and then never find them again, so this is kind of scrap book of neat design works and architecture. I’ve got plans to add a store to it, possibly using Merx.
My first Kirby project is live! https://m2b.lt/en (content, especially English, is still in the process of creation).
It’s presenting my friend — meditation specialist, who is helping organizations to achieve more mindfulness, better concentration, by practising meditation to become more productive and also set higher values in business.
At the beginning my friend made website himself http://samoninga-organizacija.business.site, but after we met and I gave him feedback, also after he failed at simple things, like uploading logo, he decided to order website from me. And also he needed higher quality website, as his “cheap looking” old website was holding him back from sending commercial offers.
So, he needed professional website, but because he is just starting this service, he had low budget. Good quality and low budget might seem like mission impossible, but for me it’s not a problem, I offered to create website on “starter website” — my solution, that I already made with Kirby, that has most popular features and content types, design layouts, so that most of work is to create hero for front page, do some styling. I made design in Photoshop while we were communicating with him (took me about 2 hours), and later I had to adapt template. I am using Bulma.io CSS framework, it was in Thinking theme, that I bought to learn Kirby and get modular sections feature, and after I tried Bulma, I decided to use it too.
Might look like simple website and not a lot of work, but important part is that I sold a lot of value:
- Fast term to make website live (took me less than week)
- Professional look (he is not afraid to send commercial offers and can move on with business)
- Help with content - he said it was really helpful that I offered heading, call to action, and other text, what should be where
- Easy to use admin panel, no need for long learning
Selling Kirby was not hard, I presented how to create and edit content and my friend liked it. Also he was impressed with Google speed results, although he never knew about it, but still, seeing high values, compared to low market values, it seemed like good offer.
I am a bit concerned about WYSIWYG, as now there is none, and clients usually need them.
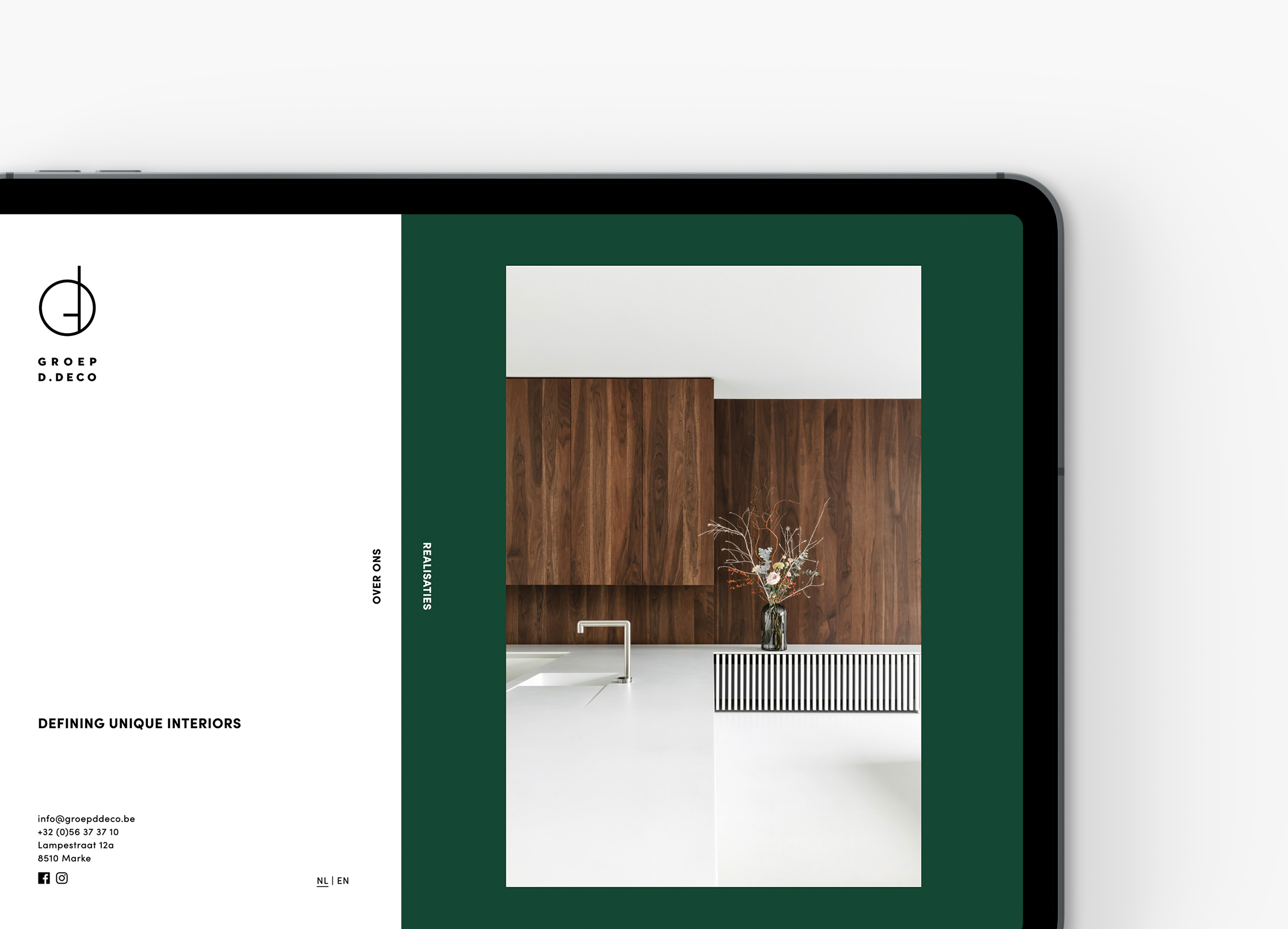
First Kirby3 website gone live for a client and pretty happy with the result: https://groepddeco.be/.
Our first project in Kirby 3. Not quite heavy on the backend site (we don’t do a lot of crazy Kirby stuff in this one), but we are really happy with it:
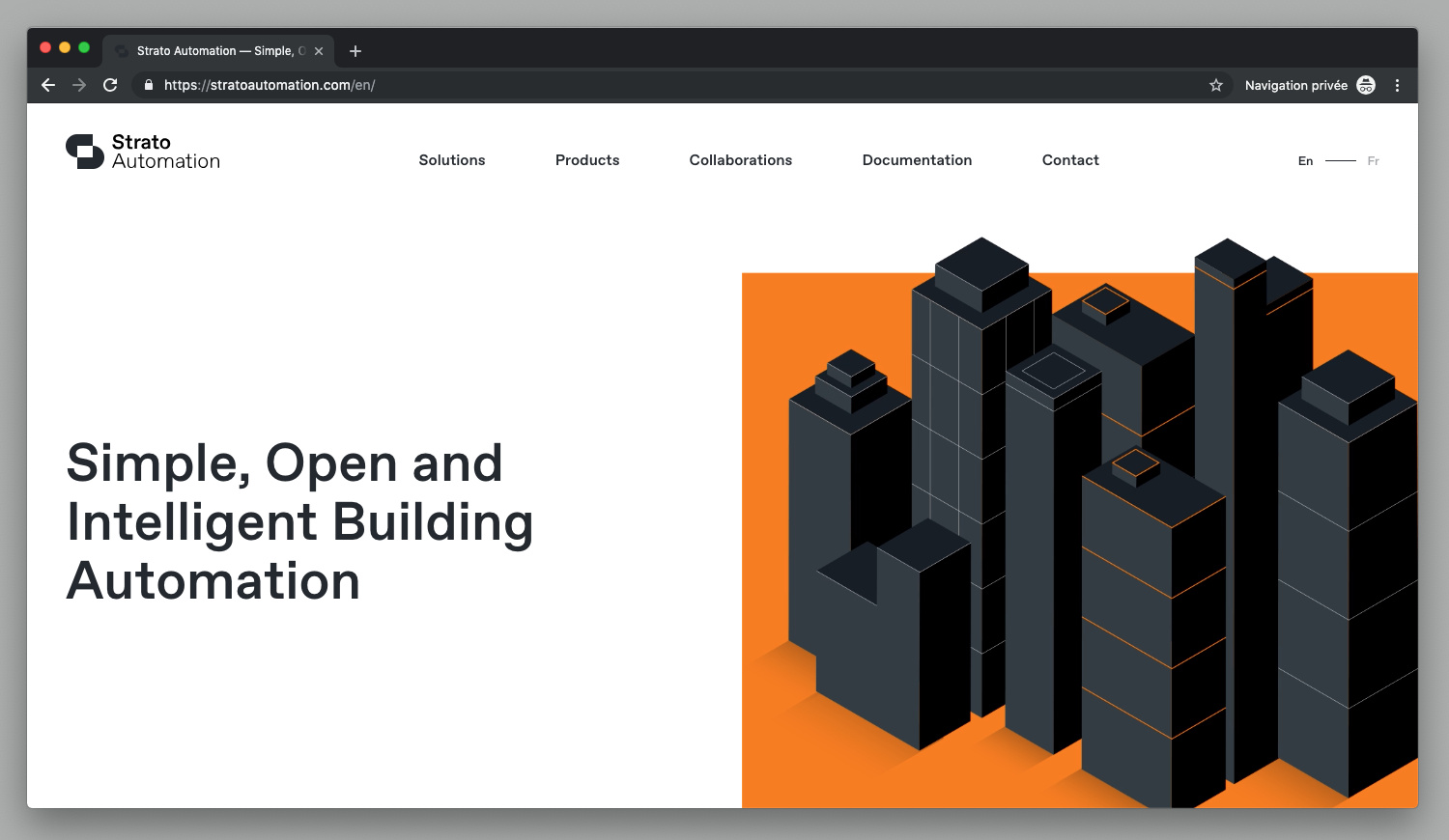
Build with Kirby since the first version, just launch the first Kirby 3 project (and not the last one for sure) here at MamboMambo. Strato Automation, a Canadian building automation solutions developer : https://stratoautomation.com/en/
My first Kirby project is now live! It’s built on Kirby2 and has some pretty cool features, like automatic background colour selection for the galleries. Integrating Kirby with BarbaJS was a fun challenge and I’m currently working on implementing Kirby3 with Barba2 for my new portfolio.
Thanks!