I ran my photography website off Kirby 2, and I just rebuilt it in Kirby 3:
HI!
Here is a website for a Wing Tsun Kung Fu club in Toulouse made with Kirby 3.
Theme is a v2 theme adapted to v3.
Very nice job, Jesus. We are a small manufacturing company from Germany. For our website we are using Kirby 2, updating in the near future to Kirby 3. We want to build a new customer contact form. Technically we have a good engineer working for us, who can do the job, but we first need the UX screens. If you are interested please send me your personal contact details and I can provide you with the details. Moritz
Our latest Kirby 3 project, implemented with our Pagebuilder.
- integrated Pagebuilder
- new Formbuilder
- multilingual
Just launched a quirky new site for a client, using Kirby 3 and Shopify.
PUSH Conference 2019, the largest event for UX professionals in the DACH region with 600+ attendees and a blend of local and international speakers from IDEO, Uber, Mozilla, Mailchimp, Google, Bosch, BMW and more to discuss craft as well as inspiration for UX, UI, Product and Creative Technology: https://push-conference.com/2019/
We’ve made heavy use of the Kirby Builder Plugin, creating our own blocks in order to enable our content team to design pages like they see fit:
Our content overview allows the editorial team to quickly match, plan and define the talks, sessions, speakers, locations and partners in one view:
Happy to share more insights if people are interested.
Fantastic work! Thanks for sharing the panel screenshots <3
New artists portfolio site for Ashley Sheekey: https://ashleysheekey.co.uk/.
The index allows users to explore the work through a combination of filters — this is put together with tag fields and params on the URL.
I’m running a check on whether potential tag combinations will have any results on load, so users are only able to click on filters that will show them content.
An example of a deep filter is: https://ashleysheekey.co.uk/collection:non-place/location:falmouth/medium:installation/year:2013.
Hopefully this is a useful example for some of you, I think it shows what you can do with tagging in Kirby 3 and I learned a lot building this!
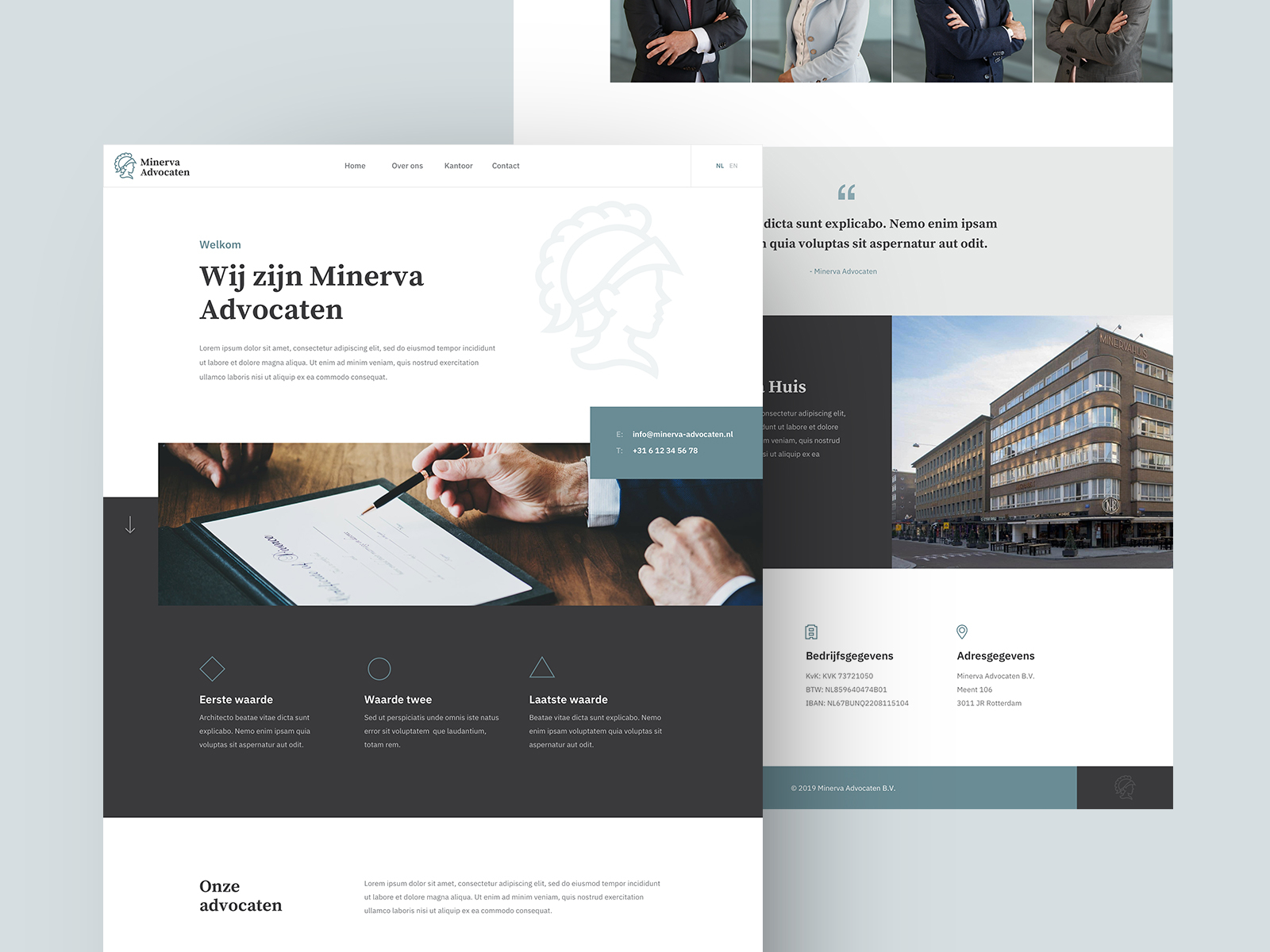
Made with Kirby 3: https://minerva-advocaten.nl/
Wow, beautiful website @dennissnellenberg ! 
I noticed an error when going to https://minerva-advocaten.nl/team  — maybe you could just
— maybe you could just <?php go($page->children()->first()) ?> in the team-template.
Or <?php go($site->homePage()->url() . "#team") ?> ? 
I would use a route for that, rather using go() in the template. Means you can probably get rid of the the team template and tidy up a bit. Something like this in the config…
'routes' => [
[
'pattern' => 'team',
'action' => function () {
go('/#team');
}
]
]
Not exactly a new site but I recently made a custom version of the design I use for my personal site.
It’s available here https://minimalissimo.shop/product/minimalist-writer
It’s a super minimal blog theme (design? Feels weird to call a kirby site a theme)
Same structure I use for my personal site but different font (Inter UI) and has a new dark scheme you can toggle from the admin.
And after making a theme starting from my site, I made another one starting from my friend Carl’s site (that’s also a Kirby site btw).
Same deal: blog theme, super minimal, two color schemes.
Available here https://minimalissimo.shop/product/minimalist-writer-ii
Featured this morning. Love the site.
Thanks Manu!
Our web design and development studio made with Kirby 3: https://isolary.com
Made with the CodyHouse Framework: https://github.com/CodyHouse/codyhouse-framework
Lots of fun!
Portfolio for branded entertainment agency CC15 https://cc15.de made with K3
Great site! Any more details on your pre checks? Server Side or Client Side? Ajax routing? Would be interesting to read some more about the details if you find the time for it. Thank you in advance!
Completely rebuilt and redesigned my site from the ground up to make full use of Kirby 3 in all it’s awesomeness. Managed to cut the code base by more then half while I was at it (front-end).
Thanks @novacanye!
Server Side
Almost everything happens server side. This means that the site works even if JavaScript doesn‘t load — the filters are regular <a>s with params in the href anyway.
In the controller I work out whether content should be active and whether each filter should be enabled. The idea at the end of the file is to return a bunch of useful arrays like ‘active_tags’ so I only have to check against these in the snippets.
A piece of content should be active if it has at least all the filters in the params.
A filter should be active if it already exists as a param. It should be disabled if no piece of active content has it — as this would mean there would be no results if it were clicked. The href for the filter should be all the current params, plus this one.
The actual code in the controller makes use of lots of Kirby helper functions to split, slug, and lowercase strings. I ended up refactoring it a couple of times and adding lots of comments, so hopefully future-me will still understand it!
I was hoping to cache all this, but unfortunately as far as I’m aware, you cannot cache params yet although it is in the roadmap backlog: https://github.com/getkirby/ideas/issues/238. Thankfully there isn’t a crazy amount of content so this is still nice and fast, but caching would be a nice upgrade in future.
Client Side
The main thing going on here is the ajax (fetch) request. Since the content and state of each tag has already been worked out server side, it is just a case of updating things. The content gets the active class toggled, while each tag gets its disabled state toggled and the href updated.
I hope this is interesting, if I write something more in depth in future I’ll let you know!

 !
!