##Terminal console in Kirby?##
Okay, let’s file this under useless, but it was fun coding it - so let’s file it under useless fun.
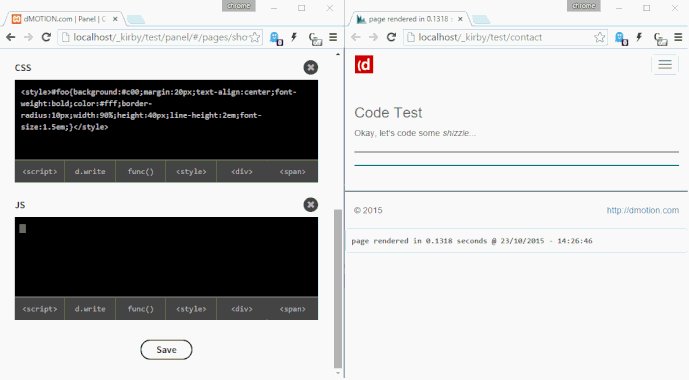
Why not build a terminal console in the Kirby panel?
Well…
- It’s always a bad idea to enter codes in a CMS.
- It’s even more bad to mix content and codes.
- You can already enter (css / js) codes into the panel right now (try it out, in a default textarea).
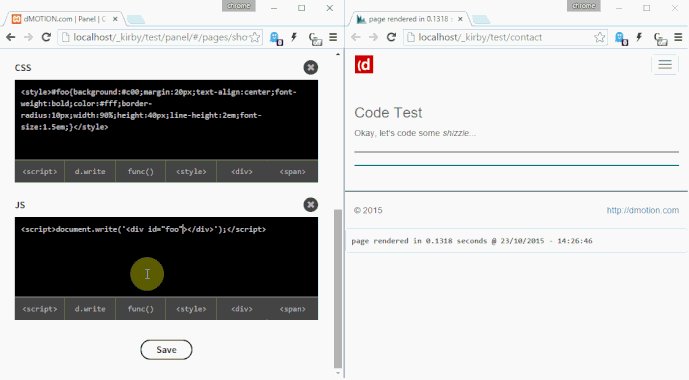
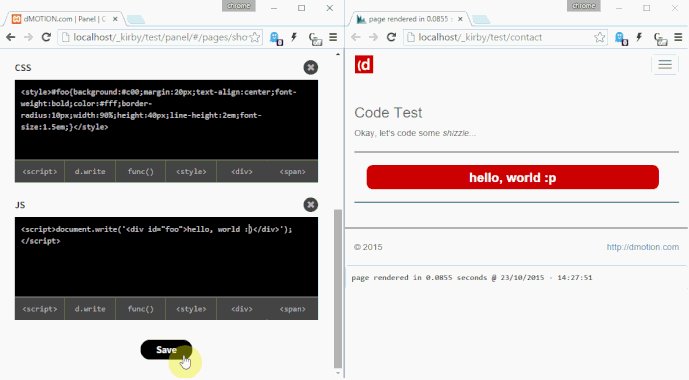
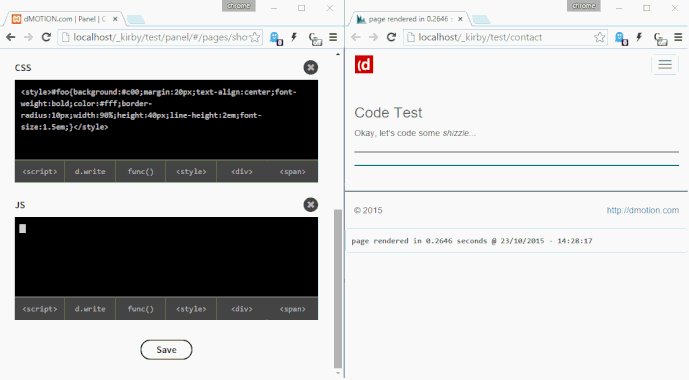
So I decided to take this bad behavior to another level… and created a custom code field;
Because…
- This way, you keep codes and content seperated.
- Trying out codes / fiddling around with css from the back-end can come in handy, when developing from your phone or a low-end tablet (without a decent (developers) console tool).
- You can quickly check out what a certain code impacts on your page, without the need to access sFTP or modifying your core templates.
So, that’s why I created this extension… just try it out for free and download it (with code examples) from Github.