The brother of Imageradio .
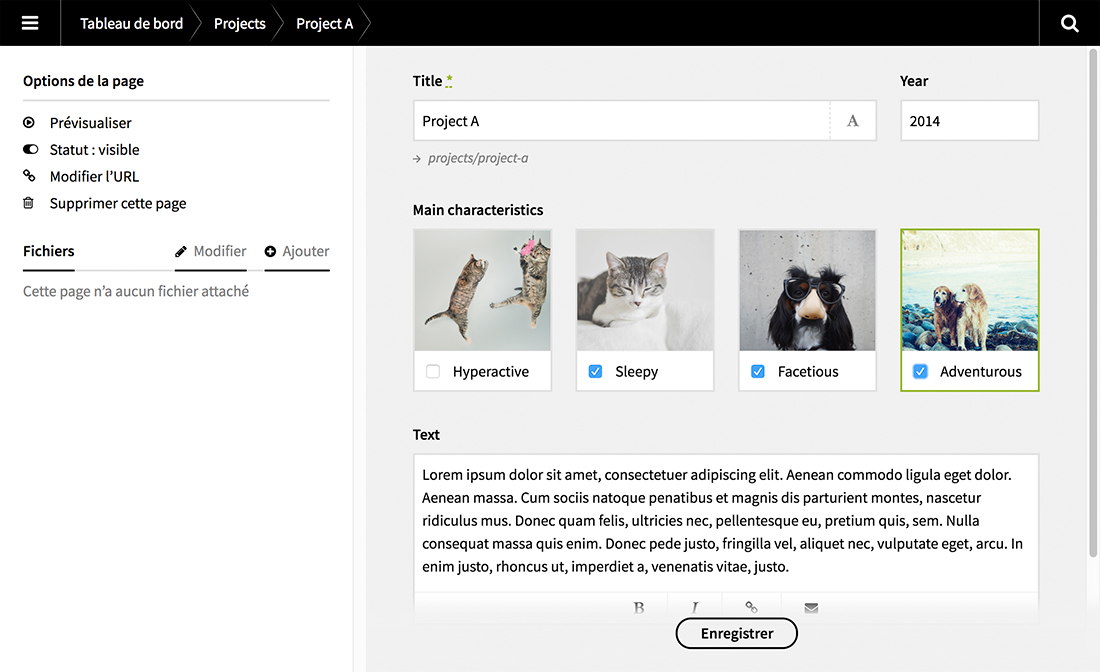
A simple tweak of the checkboxes field, allowing to add images / colors to checkboxes.
Basic usage :
fieldname:
label: Field label
type: imageboxes
columns: 4
options:
first:
label: Char. 01
image: first.jpg
second:
label: Char. 02
image: second.jpg
third:
label: Char. 03
image: third.jpg
fourth:
label: Char. 04
image: fourth.jpg
More informations on GitHub :
8 Likes
Hi, I try to setup this plugin in my current project. Just that I get an error like this. Ideas?
Oh, crap, I introduced the issue in the previous commit. Pull the repo again, it should be fixed. Sorry about that.
1 Like
Works nicely now again! Thank you.
Is there a possibility to sort the pictures.
files: true
sortable: true
fields:
pictures:
label: Header Bilder
type: imageboxes
columns: 5
options: query
query:
fetch: images
value: '{{filename}}'
text:
label: '{{filename}}'
image: '{{filename}}'
Unfortunately has no wringing on the order in the panel and thus no effect on the order in the txt file
You’re right currently this isn’t taken into account, I will try to have a look this week !
Sorry it’s been a while, I tried to fix it but it appears files sorting isn’t taken into account by the query’s core function (select fields doesn’t sort anything either) and for the moment I’m running out of ideas for quick fixes (and time for not-that-quick fixes).
If you or anyone have an idea on how to get around this, I’ll be pleased to hear it
ToGe88
December 10, 2020, 12:22pm
8
Hey @sylvainjule , since i had problems with renaming the Files in the Panel and the Reference Error (Renaming of File/Image breaks Reference in Files-Field ) i stumbled over your ImageBoxes Plugin which looks quite nice at first glance.
But when i was trying to implement it, i get errors in the panel. I pasted your default field configs in a structure Field and get the following error:
Here is the YAML-File for the setup:
imageFilesStructure:
extends: fields/_presets/native/_structure
width: 1/2
label:
en: Image Entries
de: Bildelemente
fields:
imageFile:
label: Bilder
type: imageboxes
columns: 3
options: query
query:
fetch: page.images
text: "{{ file.filename }}"
value: "{{ file.id }}"
image: "{{ file.url }}"
objectFit:
extends: fields/_presets/native/_select
options:
cover: Fill
contain: Contain
default: cover
Do you have any idea, what i am doing wrong?
Kind Regards Tobi