I am wondering, if it is possible to dynamically create blueprints within a plugin.
For example:
'blueprints' => [
'pages/example' => [
'title' => 'Example Blueprint',
'fields' => function(){
$fields = [];
for( $i = 1; $i <= 10; $i++ ){
$fields['examplefield'.$i] = [
'type' => 'text',
'title' => 'Example Field '.$i
];
}
return $fields;
}
]
]
It isn’t working, but maybe someone has another idea how to dynamically define/modify a blueprint? If it’s possible at all…
My scenario would be, that subpages of a specific parent page (pool) all have fields that were defined by it’s parent. These fields should be editable by a panel user, e.g. via a structure field.
Example: A panel user creates a new pool, e.g. “Persons” and via a structure fields says, that a person has the properties name, age, haircolor. As subpages, new single persons can be created, that have exactly these fields.
Through this, it would (not only for developers, but also for users) be possible to structure their database and modify existing fields and add new types of datasets.
Sure, but you would also need templates that output these fields with some HTML and classes that make sense for that type of content.
Also, the blueprints extension allows you to register new blueprints, so they must not only be created but also registered, which means you would have to modify the plugin files themselves. Or do you mean to use the same blueprint but with different fields depending on context?
Maybe something more flexible can be built with the builder field that would give users the chance to select between a number of field types?
Or you could create something like an integrated blueprint builder and actually store these blueprints in the blueprint/pages folder rather then trying to register them.
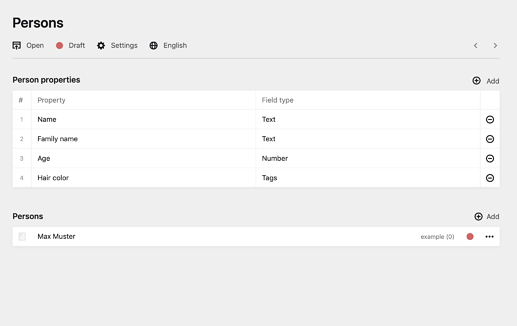
Here a more visual example of what I was thinking about:
Definition of properties at parent page:
Generated fields at subpage:
I though about having just 2 blueprints then, the parent and the child which then would be altered according to the definition made at its parent.
Tbh, I then thought about simply rendering it as a json representation, as a api that can be consumed by a framework (in my case called svelte, something like react). So no templates needed.
But yes, not so easy. Maybe the builder field is a good compromise to give content flexibility to users.
Thanks for your late night response!
Sure, but unless you always want to render the content of such a page in the same way, no matter what its actual content, you have the same problem as when using a default Kirby template. So I don’t really see an advantage in using a JS framework over a template (but maybe I’m missing something, I’m not really into these JS frameworks).
Yea that’s true, the information itself has to know what format it has and how it should be rendered. In the end I actually solved it using the Builder Plugin, because it brings exactly that.
For future reference:
Both, the parent and all the children have the exact same Builder field with the same options. Within the page.create:after hook, I
- check if
this has the mentioned builder field
- check if the parent has that field as well
- just take the parents field value
- and
update it into the newly created page.
Not sure if this kind of usage is the recommended or intended, but works perfectly  . And not only the structure is copied, but also the content, including the pre filled content. The whole thing could be wrapped in a loop to make it work in multi-lang pages.
. And not only the structure is copied, but also the content, including the pre filled content. The whole thing could be wrapped in a loop to make it work in multi-lang pages.


 . And not only the structure is copied, but also the content, including the pre filled content. The whole thing could be wrapped in a loop to make it work in multi-lang pages.
. And not only the structure is copied, but also the content, including the pre filled content. The whole thing could be wrapped in a loop to make it work in multi-lang pages.