dear community ![]() ,
,
we chose kirby to add content to our homepage. we adjusted kirby and now we dont know how to connect kirby with our homepage so it takes the content.
(deutsch wäre super… ^^)
Ich verstehe nicht, was genau dein Problem ist, vll. kannst du es auf Deutsch besser erklären?
Wir haben eine Webseite, die steht auch und wollen das der Inhalt aus Kirby übernommen wird. aber wir wissen nicht wie
Das heißt also, du willst nicht die aktuelle Website durch Kirby ersetzen, sondern die Kirby-Inhalte zusätzlich in der jetzigen Website darstellen, oder wie? Vielleicht über eine API?
nein nein, ich will nichts von kirby auf meiner homepage anzeigen lassen. kirby soll als bearbeitungsoberfläche dienen für unseren redakteur, damit er inhalte von der webseite ändern, hinzufügen kann etc. ist einfacher für ihn, da er nix von php und all den kram versteht. und die homepage steht ja, inhalte etc.
Ich bin auch nicht sicher, ob ich das Problem verstanden habe, aber wenn ihr das Kirby-Panel als Backend für Redakteure nutzen wollt, solltet (müsst?) ihr auch Kirby zur Darstellung des Fronendes nutzen. D.h. bspw. durch entsprechende Templates die Darstellung der Inhalte festlegen.
Möglicherweise hilft auch diese Anleitung, um das Prinzip zu verdeutlichen: https://www.git-tower.com/learn/build-your-own-blog/introduction/introduction#start (Da geht es zwar um einen Blog, aber das ist denke ich nicht wild …)
Vielleicht nochmal in anderen Worten: Kirby ist ein vollständiges Content Management System (CMS), das die Inhalte in form von Textdateien (und Ordnern) verwaltet. Um die Inhalte auszugeben, legt man verschiedene Seitentypen und zugehörige Templates an. Um die Inhalte zu bearbeiten kann man entweder direkt auf die o.g. Textdateien zugreifen und diese ändern oder man nutz (optional) das Panel dafür.
Was – soweit ich weiß – nicht geht, ist das Kirby-Panel zu benutzen, um irgendein anderes Frontend-System mit Inhalten zu füttern, aber das erscheint mir auch nicht sinnvoll …
Dann müsst ihr die bisherigen Inhalte als Seiten in Kirby anlegen und die entsprechenden Bluprints/templates dazu basteln.
Heißt also, am Ende müssen eure bisherigen Inhalte als Markdown-Textdateien vorliegen und über die Templates ausgegeben werden.
Was habt ihr bisher? Eine statische HTML-Website? Oder benutzt ihr bisher ein anderes CMS mit Datenbank?
Falls statische Inhalte: Die müsst ihr dann in die Textdateien bzw. in die entsprechenden Felder im Panel kopieren.
Falls CMS mit Datenbank: Dann müsst ihr die Inhalte der Datenbank auslesen und ebenfalls in die entsprechenden Felder importieren.
neee anders rum eigentlich^^. wir wollen kirby als cms nutzen, damit redakteure einfacher inhalte einpflegen können ohne was im code zu ändern.
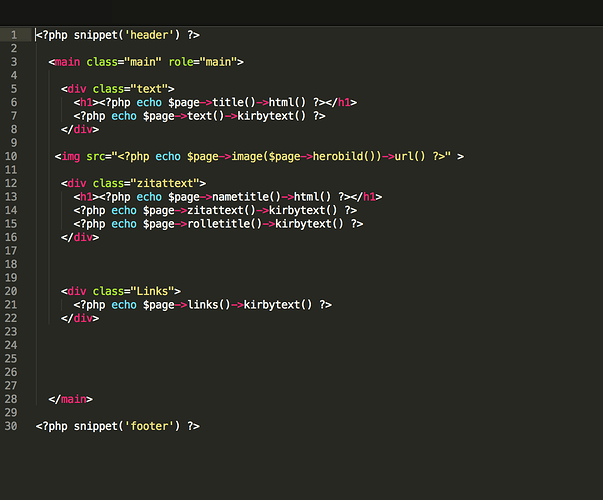
wir haben das template schon angepasst an die anforderungen von den redakteuren.
nee ohne Datenbank!
Ja, logisch, dafür ist ja ein CMS da. Und nun müssen die Inhalte eurer bisherigen Website in Kirby rein, sonst könnt ihr die ja nicht in Kirby bearbeiten/pflegen.
Welches Template habt ihr angepasst?
genaaaau. logisch. wissen wir selber^^. aber wie, wie verknüpfen wir das denn
Aha, da kommen wir der Sache langsam näher.
Also, wenn ein neues Projekt mit diesem Blueprint/Template angelegt werden soll, dann muss beim Anlegen der Seite (Button Hinzufügen) im Panel dieses Template/Blueprint ausgewählt werden.
Textdatei, Blueprint, Controller sind über den Dateinamen verknüpft. D.h., wenn ich eine neue Seite mit dem Blueprint/Template “default” (bzw. “page” im Starterkit) anlege, dann wird die textdatei default.txt heißen, es werden im Panel die Felder angezeigt, die im Blueprint default.php definiert sind und die Inhalte werden ausgegeben über die das Template default.php.
Welche Templates/Blueprints für eine Seite zulässig sind, wird in dem jeweils übergeordneten Blueprint definiert. Für alle Seiten der ersten Ebene z.B. in der site.php, für Seiten unterhalb von /projects im “project.php” blueprint.
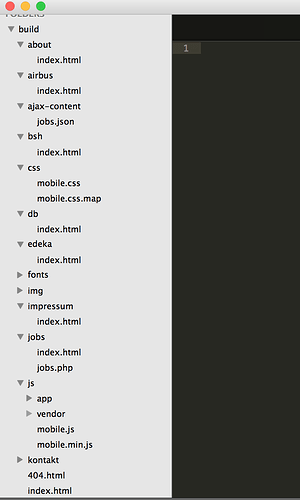
Wenn du das Starterkit als Basis genommen hast, dann heißen die Projekte aber vermutlich project.txt und müssen durch ein Template project.php ausgegeben werden.
ja und was ist mit Projekten die schon existieren? wie kann ich diese verknüpfen? muss ich dafür extra noch was anlegen?
Ja, wo sind die existierenden Projekte denn? Wie heißen die dazugehörigen Textdateien?
Ja, gut, das ist eine statische HTML Website. Und wie ich schon sagte, die Inhalte müssen, wenn sie mit Kirby ausgegeben bzw. mit dem Panel bearbeitet werden sollen, erst mal in Kirby rein, sprich, in Textdateien, die sich in den entsprechenden Ordnern pro Seite innerhalb von /content befinden müssen. Mit html Dateien kann Kirby nichts anfangen.
Aber wir drehen uns hier im Kreise, ich empfehle dir, wirklich mal den Artikel zu lesen, den @tobiasweh empfohlen hat bzw. mal die Kirby Dokumentation von Grund auf zu studieren.
Okay danke für die Hilfe. werden wir tun und hoffentlich klappt es!