Hi @all ,
I followed the load more with Ajax tutorial and got stuck with the JSON template. For subpages its working fine, but at root level, I couldn’t figure out how to access the JSON.
http://localhost:8888/nameofpage.json - working http://localhost:8888/.json - not working
What do I have to do, to make it work?
Thanks in advance,
texnixe
January 12, 2022, 11:04pm
2
This should be the right URL if you had a home.json.php template.
1 Like
Thank you for your answer!
My template file and controller is named t-home.php, the json template has the name t-home.json.php.
http://localhost:8888/nameofpage.json - working http://localhost:8888/nameofpage/.json - not working
When I will publish the website, it will look like this:
This is the correct URL for first level pages (in a starterkit for example the notes or photography pages).
This URL won’t work. .json is only valid for the home page , ie. http://example.com/.json, see the docs here: Content representations | Kirby CMS
Edit:
Did you mean http://localhost:8888/home.json ? It didn’t work for me.
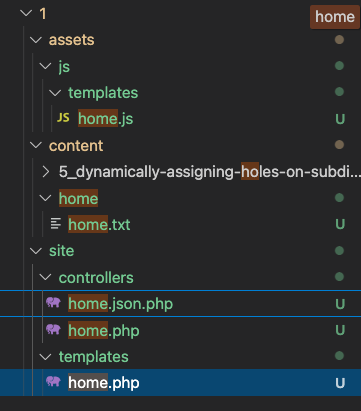
This is my folder structure (filtered for “home”)
texnixe
January 13, 2022, 12:31pm
6
Having a home.json.php controller without a home.json.php template doesn’t make sense (unless the home.json.php template is just cut off in your screenshot?)
Just to be sure, your website/homepage is accessible under http://localhost:8888 right?
1 Like
I tested site.json.php and forgot to undo it.
Now it works. Thank you!
It could be great, if you would update the documentation and the cookbook
You did a really great job with the documentation! I started 2 weeks ago as a designer and so far had barely any problems finding solutions for my problems. Thank you for that too!
I also noticed, this code
let url = `${window.location.href}home.json/page:${page}
creates a problem, when the url has a parameter in it.
–
http://localhost:8888/?filter=modeling
will generate the following link to fetch
http://localhost:8888/?f=modeling&s=home.json/page:2
–
http://localhost:8888/home.json/page:2?f=modeling
I already fixed it for my case
texnixe
January 13, 2022, 3:29pm
10
Yes, window.location.href doesn’t fit all use cases and you have to adapt the code if you use query strings/hashes etc…
![]()
![]()
![]() (results in google search)
(results in google search)